商品画像の比率調整機能
商品画像部分は縦長や横長などに対応できます。
デフォルトでは表示領域が正方形になっており、縦長や横長の画像はそこに収まるように縮小して表示されます。
しかしショップで取り扱う画像が縦長や横長に統一されている場合は、下記の設定を変更することで表示領域自体を縦長や横長に一括変更できます。
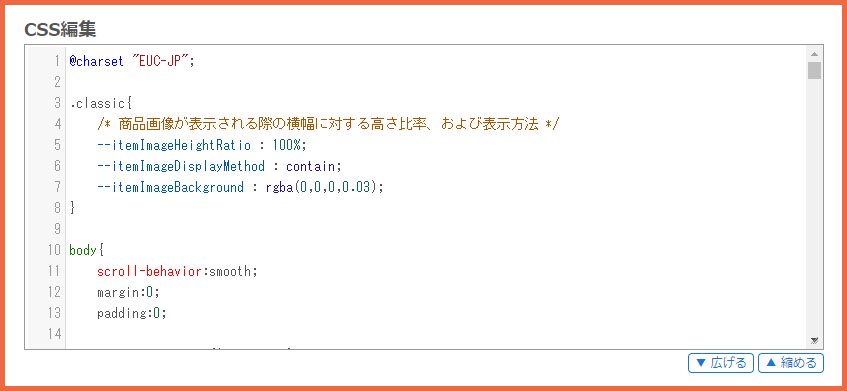
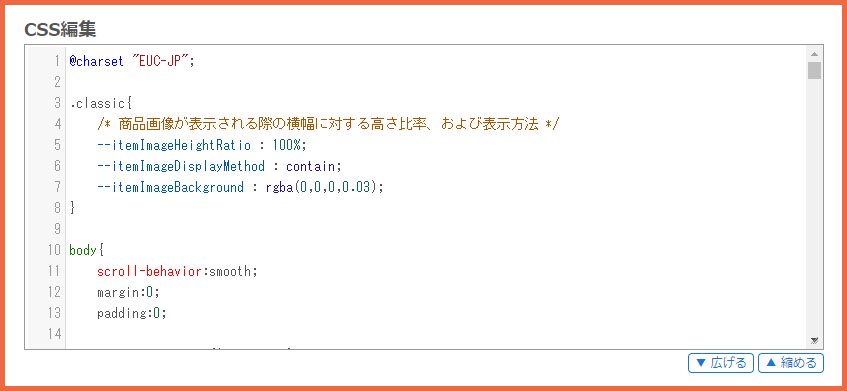
「デザイン」→「テンプレート編集」→「共通」のHTML・CSS→「CSS編集」欄

デフォルト設定では下記のようになっています
--itemImageHeightRatio : 100%;
例として商品画像が9:16の縦長画像で統一されている場合は下記のようにします
・まず高さが横幅の何%なのかを計算します(9:16の場合、16÷9=約178%)
・「100%」の部分を計算した%で書き換えます
同様に下記の部分もあわせて変更することで、表示領域にぴったり収まらない画像をどうするか調整ができます
デフォルトでは下記のようになっており、これは「表示領域に画像全体が収まるまで縮小する」(=余白ができます)という設定です。
「contain」を「cover」と書き換えることで「表示領域を埋めるように拡大する」(=画像に切れる部分ができます)という設定にすることができます。画像に文字などが入っておらず、注目部分が画像中央である場合は「cover」がおすすめです。
--itemImageDisplayMethod : contain;
※なおこれらの設定は商品詳細の大きな画像を含むすべての商品画像表示部分に一括適用されます