ソーシャルアイコンの追加方法

Classicのソーシャルアイコン位置
1. ソーシャルアイコンとリンクの追加方法
例として、Pinterestアイコンとリンクを追加する場合の手順をお伝えします。
他のソーシャルアイコンの追加方法も同じです。

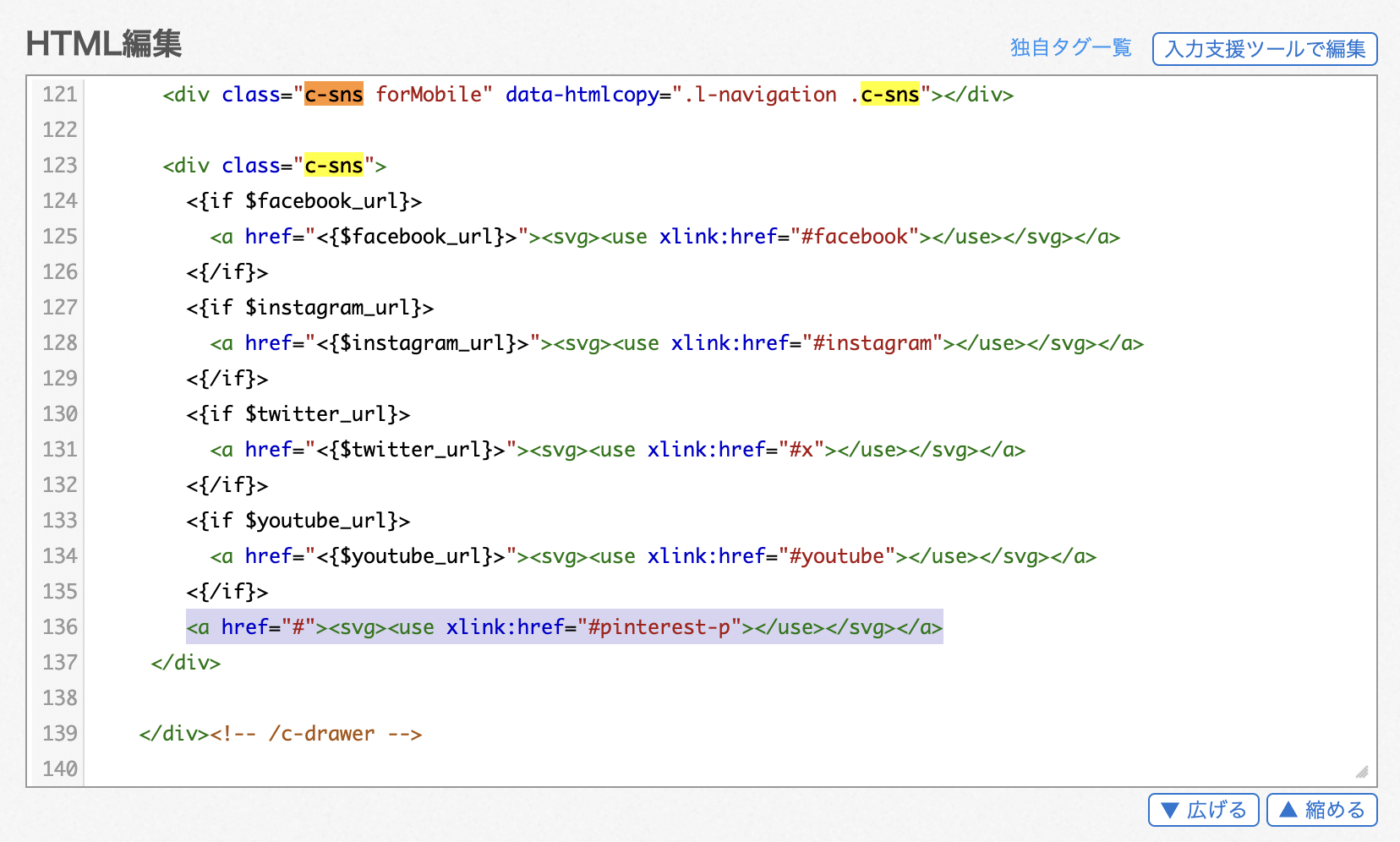
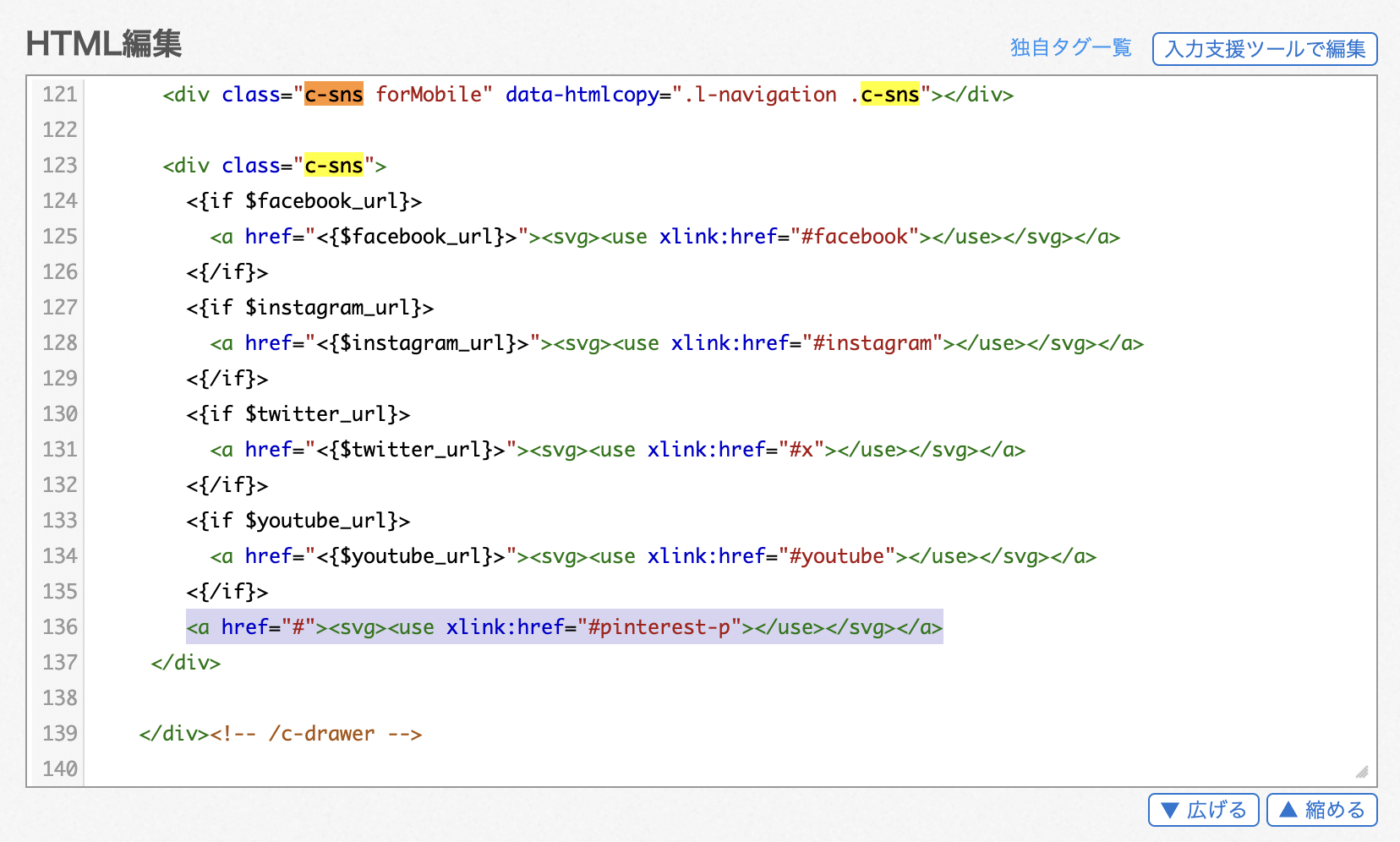
HTML/CSS編集画面でPinterestアイコンとリンクを追加した例
- デザインテンプレート > Classic > 共通の[HTML/CSS編集] をクリックして、HTML/CSS編集画面に移動します。
- HTML/CSS編集画面で、
<{if $youtube_url}>というコードを検索し、YouTubeのエリアを探します。
- YouTubeのエリアの下に、以下のコードを追加します。
<a href="ショップオーナーさまのPinterest URL"><svg><use xlink:href="#pinterest-p"></use></svg></a>
- ショップオーナーさまのPinterest URLの部分に、自身のPinterestプロフィールのURLを入力します。
- ご自身で用意したアイコンを使用する場合は、
<svg><use xlink:href="#pinterest-p"></use></svg>を置き換えてください。
- 編集が完了したら、[保存] ボタンをクリックして変更を保存します。
- サイトにアクセスし、変更が反映されていることを確認します。
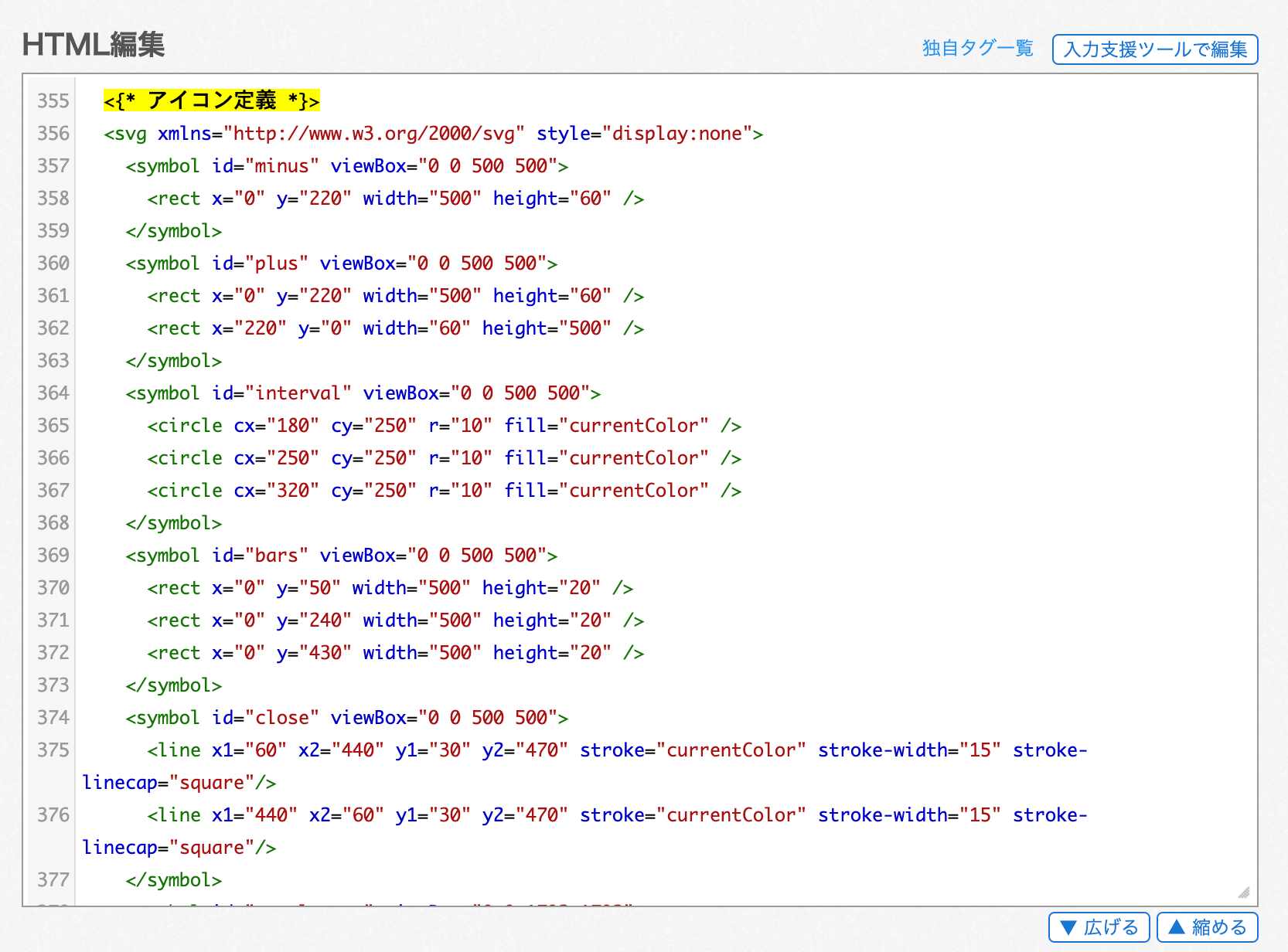
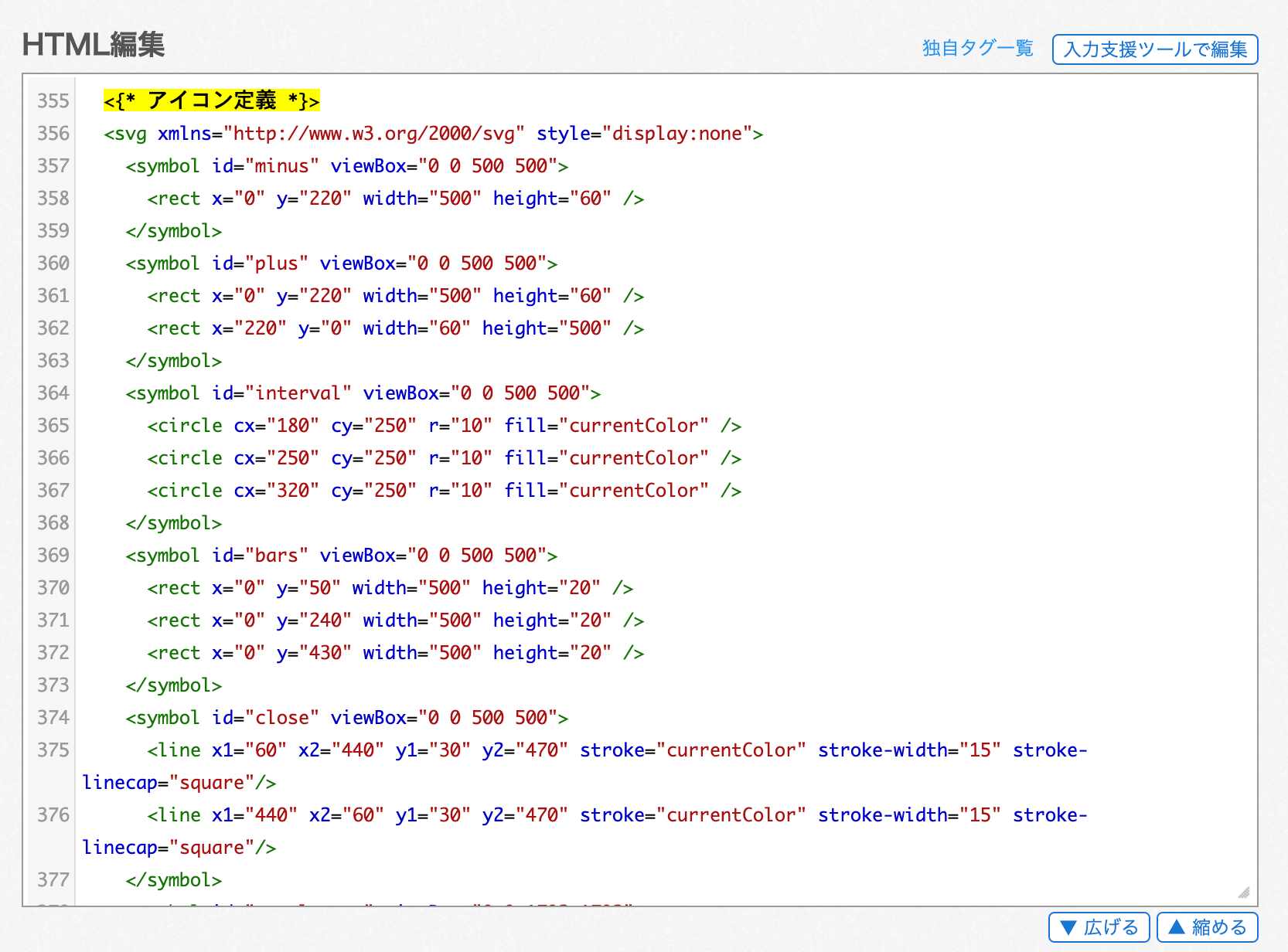
2. テンプレートが持っているアイコンについて
Classicでは、アイコンを一部用意しております。
テンプレート側で用意しているアイコンは、共通の[HTML/CSS編集]のソースコードよりご確認いただけます。
(<{* アイコン定義 *}>というコードで検索してください)

HTML/CSS編集画面でアイコン定義を検索したイメージ